配信方法
OBSで縁取り文字や流れる文章を簡単に入れたい!テンプレートで簡単にかわいい配信画面が作れる、スコラボでのテキストエフェクトとアニメーション設定方法を徹底解説!
藍波
2023年9月8日、株式会社lucoは無料配信画面デザインサービス「スコラボ」のテキスト機能をアップデートしました。既存のテキスト機能に加え、テキストにエフェクトとアニメーションをつけることが可能となり、より自在に思い通りの配信画面を簡単に作ることができるようになりました。

テキスト機能の基本的な操作方法は、以前の記事でご紹介していますので、ぜひチェックしてみてください!
▼スコラボのテキスト機能の基本をおさらいできる記事はこちら▼
OBSでの日本語テキスト表示が簡単に!無料で配信画面にかわいいフォントを選んで表示できるスコラボ新機能を徹底解説 | 配信方法 | スコマガ
新機能の使い方
エフェクトをテンプレートから選ぶ
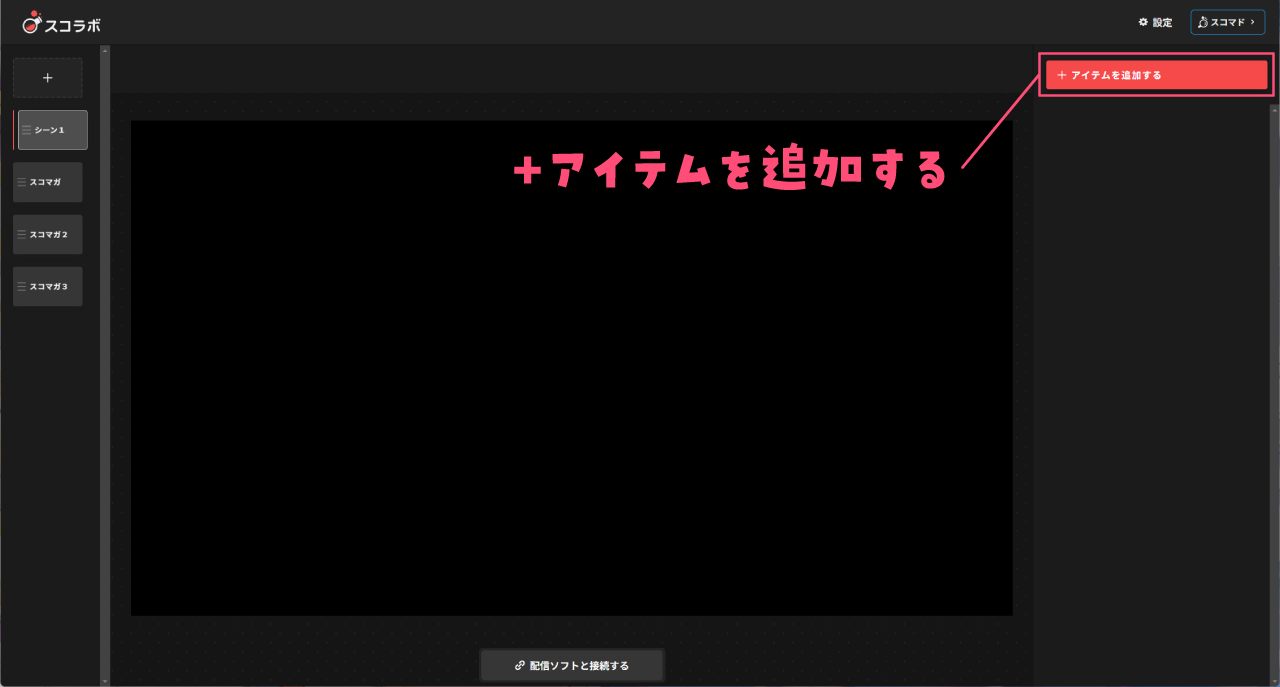
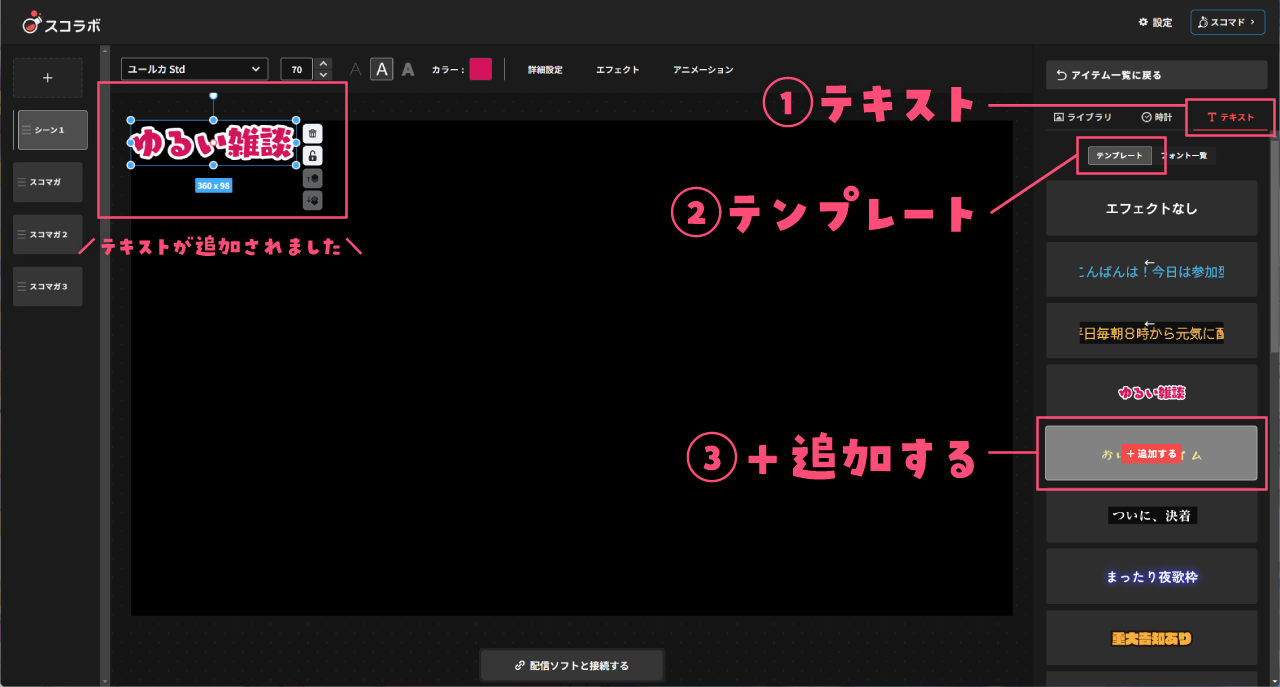
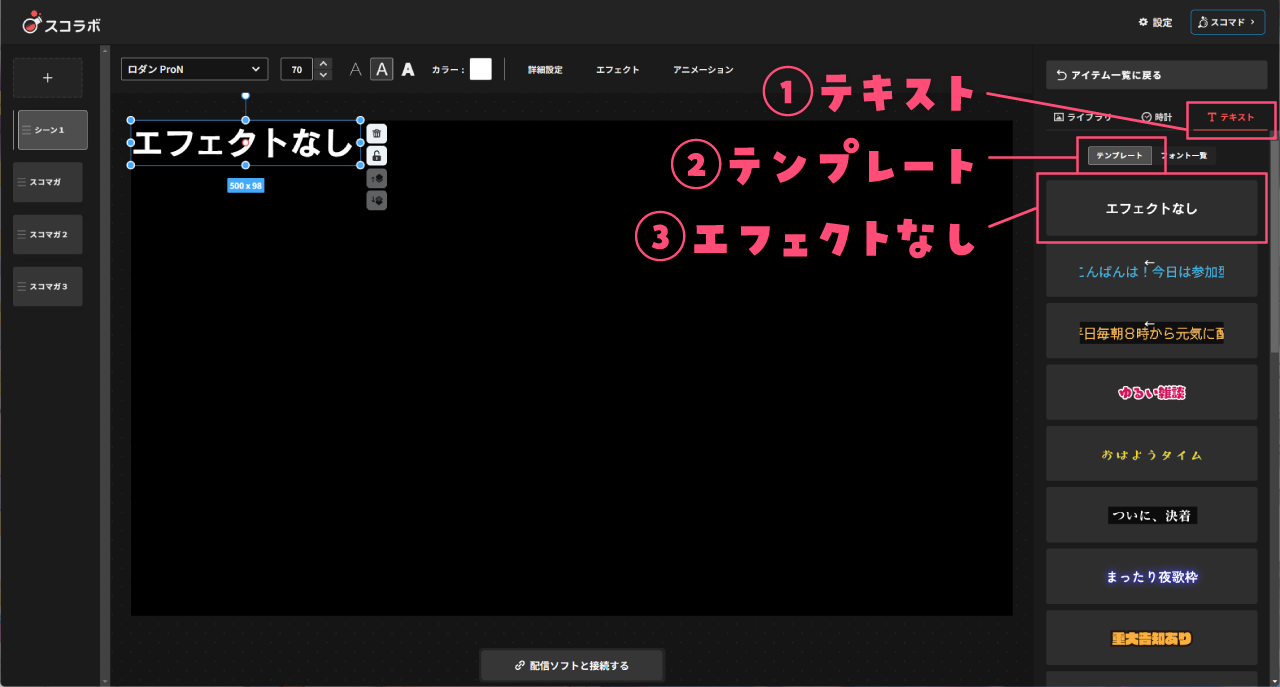
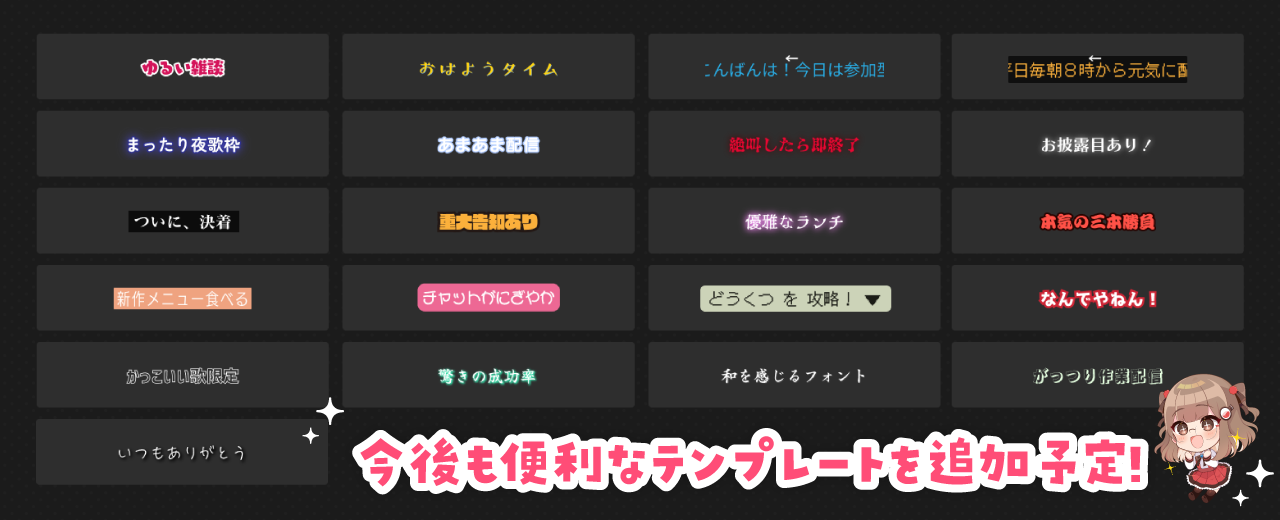
「アイテムを追加する」を選択すると、テキストタブの中に「テンプレート」というタブが追加されています。表示されたテンプレート一覧の中から、好きなテンプレートを選び、「追加する」ボタンを押すと、画面中央の黒い編集エリアに、エフェクト付きテキストのプレビューが表示されます。


追加したエフェクトを編集する
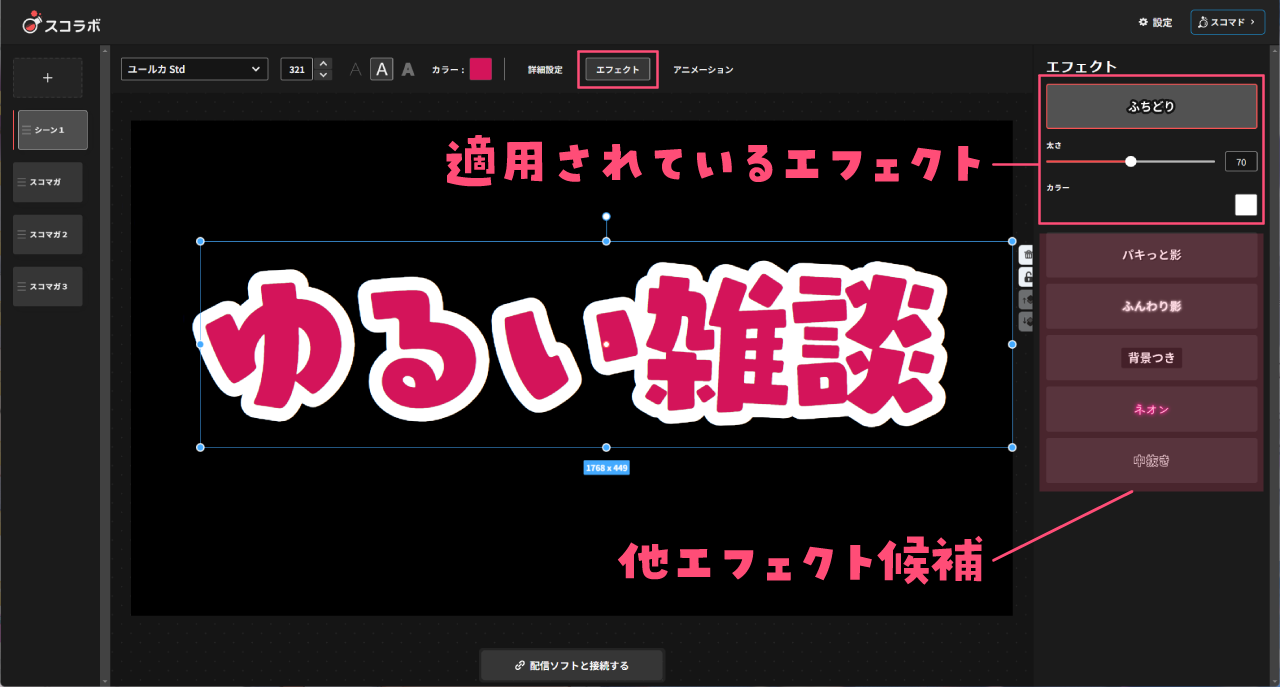
テキストボックスを選択し、上部に出てくる編集メニューから、「エフェクト」「アニメーション」を設定することができます。「エフェクト」では、現在適用しているエフェクトを編集することができます。
例えば、「ゆるい雑談」のテンプレートを選択した時は、「ユールカ Std」というフォントに「ふちどり」のエフェクトが適用されているので、このエフェクトメニューでは「ふちどり」の太さとカラーを変更することができます。編集できる項目は、エフェクトごとに異なります。

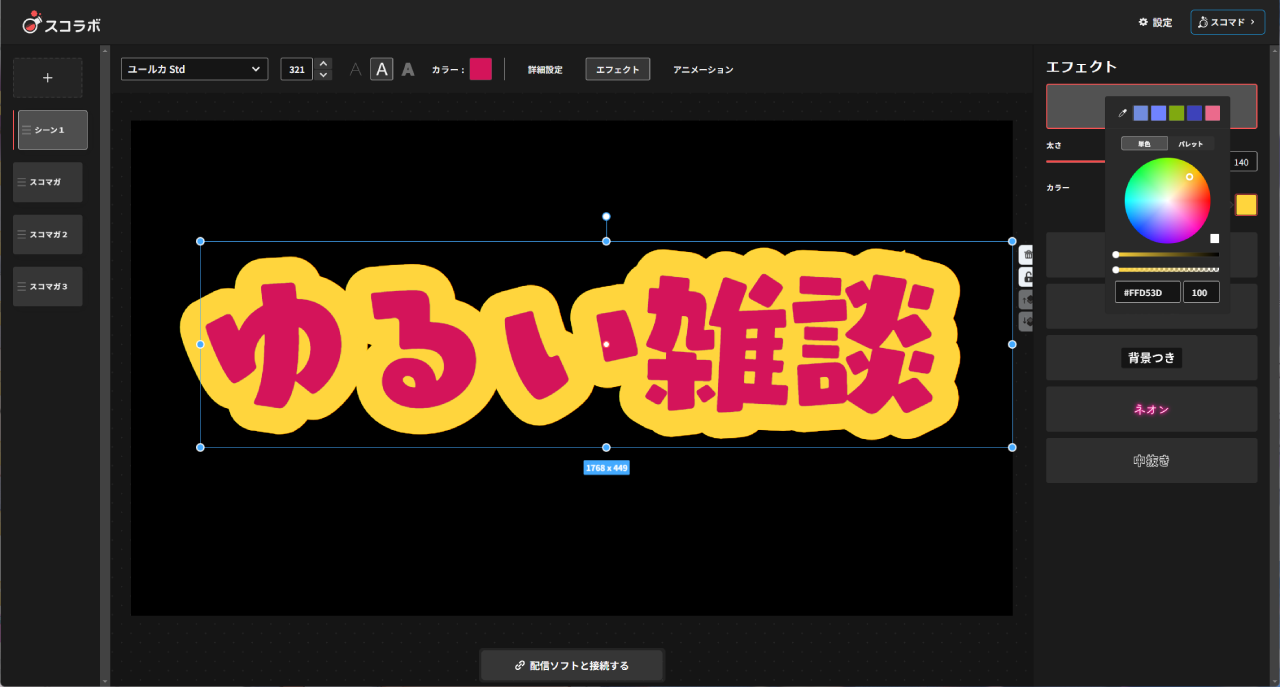
例えば、太さを140、カラーを黄色にすると、以下の画像のようになります。

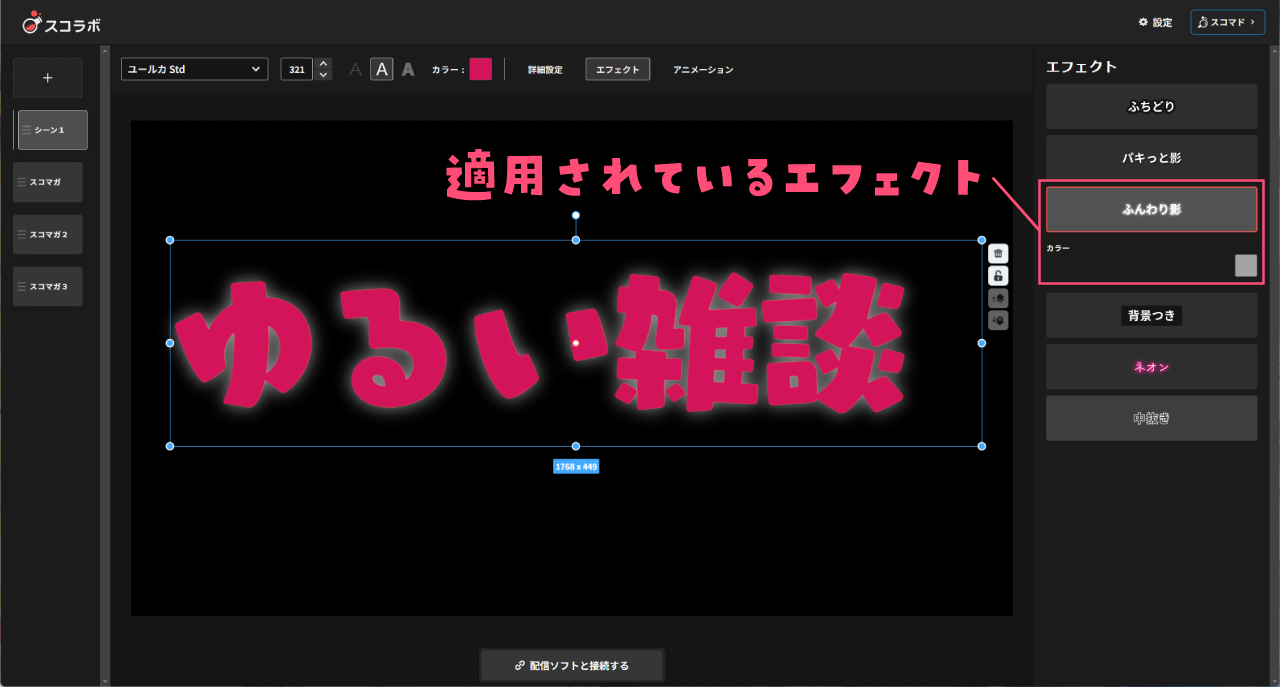
また、テキストをそのままに、エフェクトを変更することもできます。例えば、右のメニューから、「ふんわり影」を選択すると、適用されているエフェクトが「ふちどり」から変更されます。

アニメーションを追加する
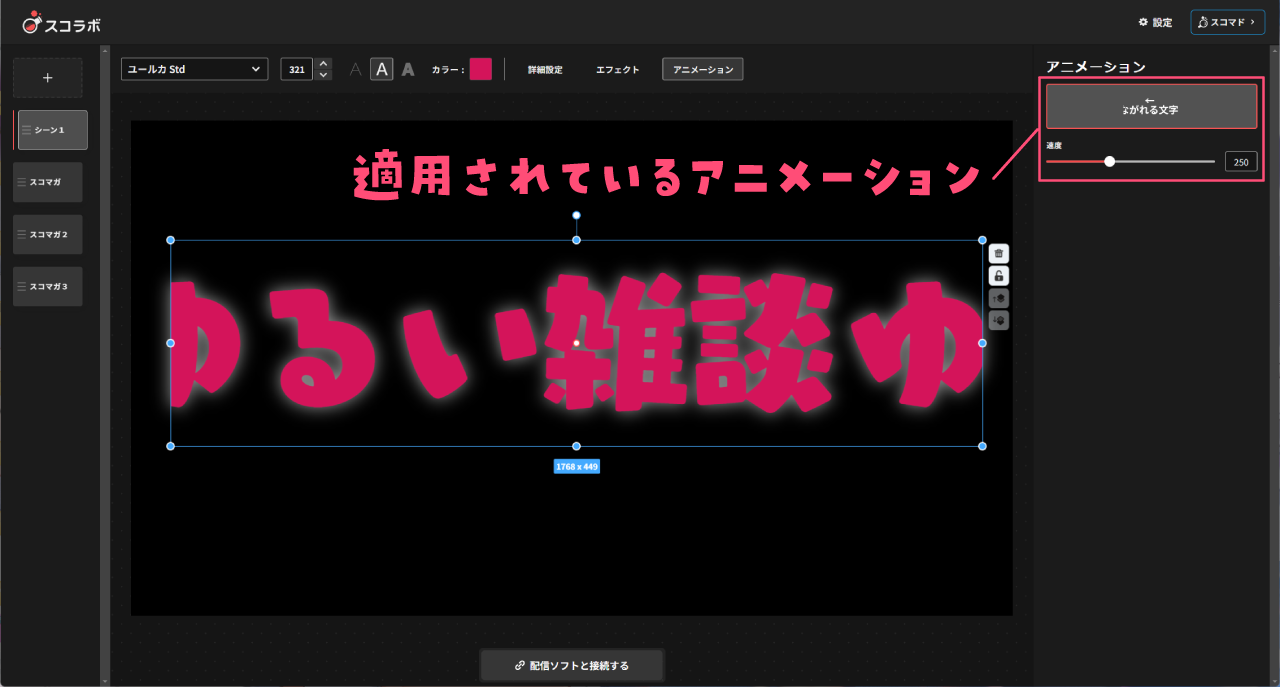
テキストを追加し選択した状態から、編集メニューの「アニメーション」を選択し、右のメニューから「ながれる文字」を適用することができます。「ながれる文字」は、テキストが右から左へゆっくりと文字が繰り返し流れるアニメーションです。
アニメーションの種類は、今後追加予定です!

既にあるテキストに新しくエフェクト・アニメーションを追加する
テンプレートから選ばず、「エフェクトなし」テキストを追加した状態から、一から理想のテキストに近づけることもできます。

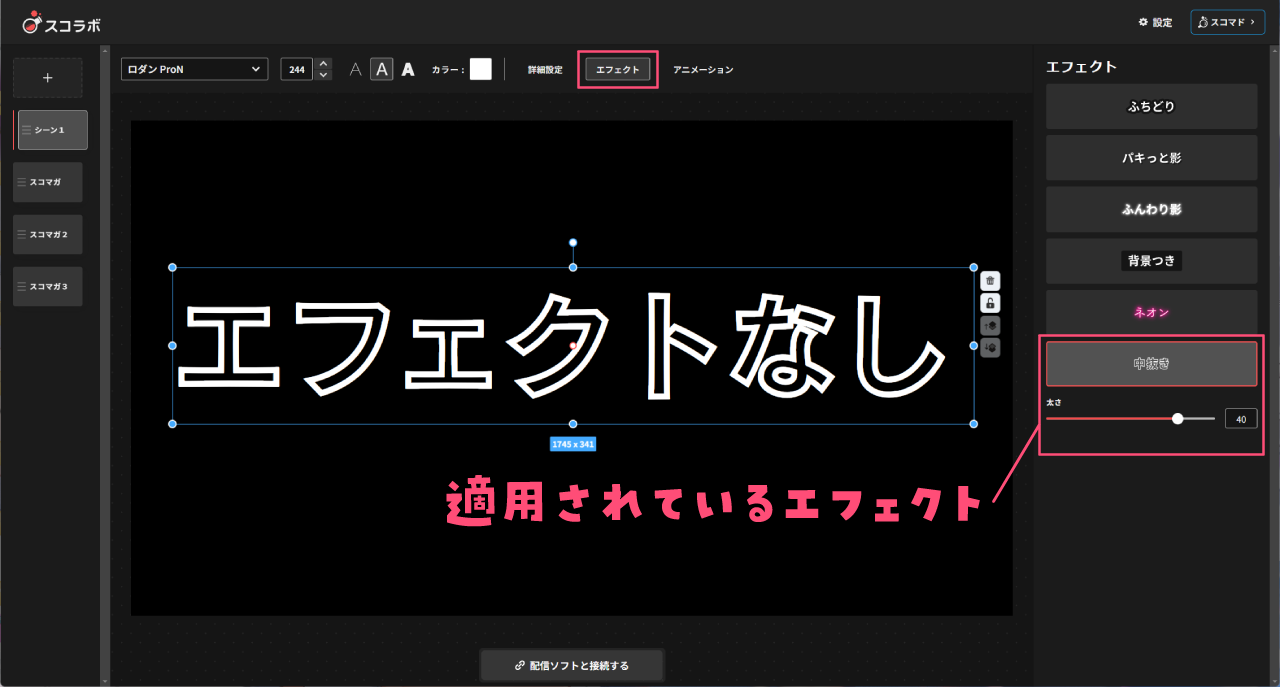
例えば、編集メニューの「エフェクト」を選択し、右のメニューから「中抜き」を適用すると、以下の画像のようになります。

エフェクトなしのテキストを追加する
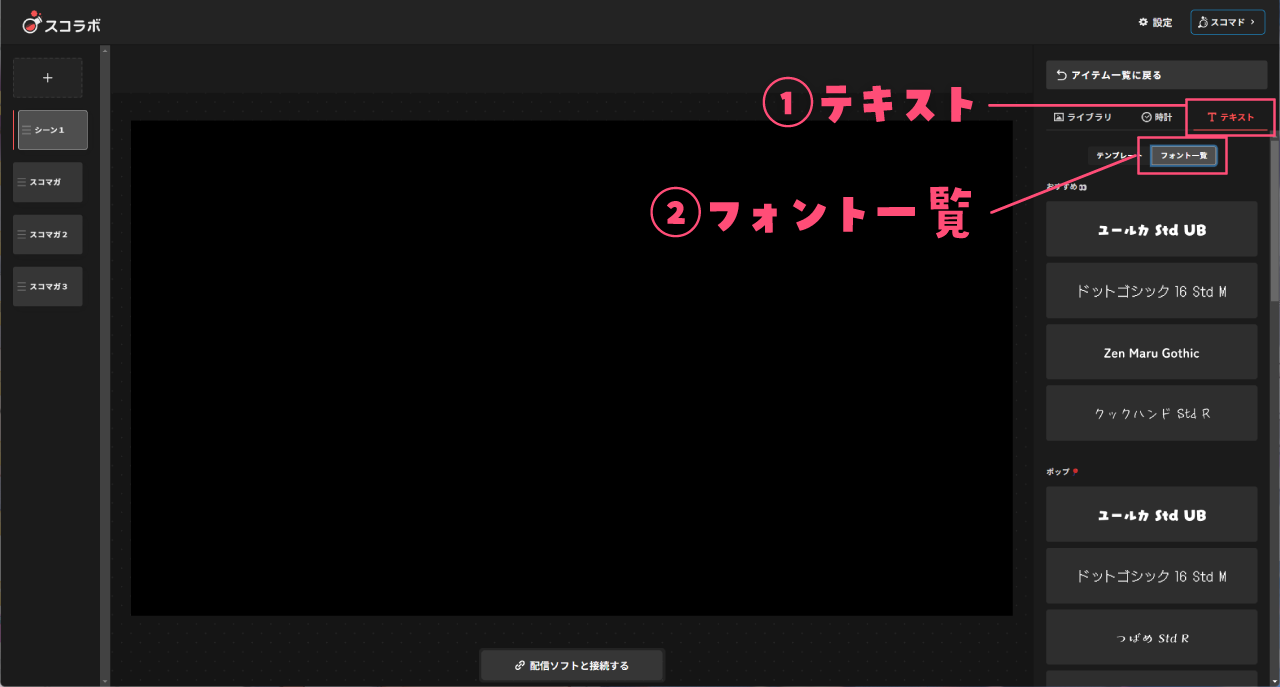
従来のスコラボのように、エフェクトなしのテキストを追加することも、もちろんできます。テキストタブから「フォント一覧」を選択することで、フォントのプレビューを見ながらテキストを追加することができ、これまでの機能をそのまま使用することができます。
また、ここから追加したテキストに、後からエフェクトやアニメーションを追加・編集することも可能です。やり方は、この記事の「既にあるテキストに新しくエフェクト・アニメーションを追加する」章と同じなので、気になる方はチェックしてみてください!

カラーのパレット・スポイト
カラーを選択する際、パレットから選ぶことができます。また、スポイト機能を使って、配信画面内の別の素材から色を取り、テキストの色を同系色に設定し、統一感を持たせることもできます。
.png?q=75&auto=format&ixlib=react-9.8.1)
新機能のポイント
配信で利用しやすいエフェクトのテンプレートが豊富
配信での利用を想定した使いやすいエフェクトのテンプレートが豊富で、選択するだけで配信画面に表示することができるのが魅力です。

デザインの知識なしで魅力的なエフェクトをつけられる
それぞれのエフェクトに編集できる項目(太さ・ブラー・影の位置など)がありますが、限界値まで調整しても、ビジュアルが崩れないような値があらかじめ設定してあります。そのため、デザインの知識がない人でも、テキストの見た目に違和感が生じていないか心配することなく、テキストに思い通りのエフェクトをつけることができます。
エフェクトとアニメーションを同時に加えられる
テキストにエフェクトとアニメーションを同時に手軽に加えることができます。外部ソフトでの加工や、OBS上で複雑な操作をすることなく、これが実現するのもひとつの魅力です!

エフェクトとアニメーションを表示した時のイメージが湧きやすい
これまでのスコラボ同様、画面の黒い部分である編集エリアで直接プレビューすることができるので、エフェクトやアニメーションを加えたテキストを配信画面に追加した時のイメージがしやすくなっています。
使用例3選
①雑談配信画面
マシュマロたべる!:エフェクト<ふちあり>(フォントをZen Maru Gothicに変更)
.png?q=75&auto=format&ixlib=react-9.8.1)
【 パーツ分け 】マシュマロもぐもぐ配信素材セット ピンク-スコマド
鬼屋敷梅雨様:https://twitter.com/kiyashiki622
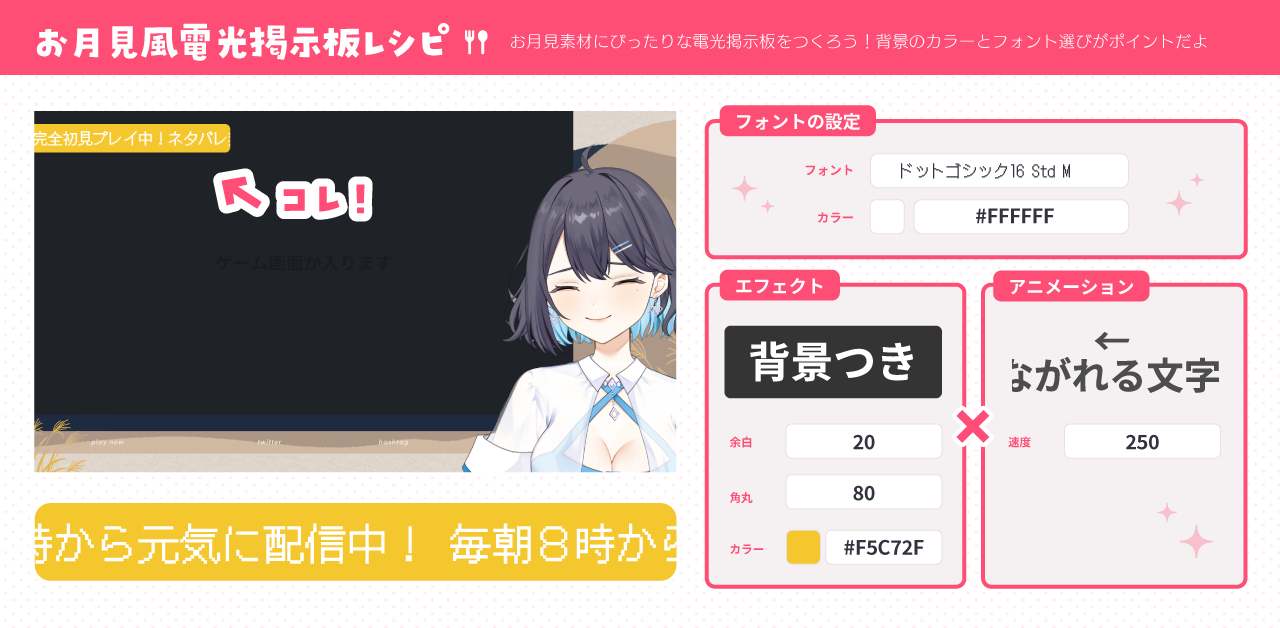
②ゲーム配信画面
テキストすべて:アニメーション<ながれる文字>(フォントをNoto Sans Japaneseに変更)
.png?q=75&auto=format&ixlib=react-9.8.1)
メルユ様:https://twitter.com/meruyu2525
③<上級者向け>サムネイル
雑談:エフェクト<ネオン>(エフェクトテンプレートそのまま)
お披露目あり!:エフェクト<ネオン>(フォントをキアロStdに変更)
.png?q=75&auto=format&ixlib=react-9.8.1)
TanZ様:https://twitter.com/tnz_01
④<上級者向け>スケジュール表
テキストすべて:エフェクト<ふんわり影>(フォントをZen Maru Gothicに変更)

凪乃ましろ様:https://twitter.com/Nagino_Mashiro
まとめ
スコラボの新機能はいかがでしたでしょうか。
配信画面に表示するテキストにエフェクトやアニメーションを加えることで、文字を目立たせて、伝えたい情報を届けやすくなったり、配信内容に合った雰囲気の画面にして、配信の魅力を伝えやすくなったりします。
デザインの知識がなくても、複雑な操作をすることなく、テキストにエフェクトやアニメーションを加えることができるので、ぜひこの機会にスコラボを使ってみてください!
▼スコラボはこちらからアクセス▼
この記事に関わった人

藍波
執筆
VTuber知識ゼロの学生ライター。VTuber業界に精通しているluco株式会社の社員たちの監修の下、初心者目線でわからなかったことを記事にまとめ、発信している。最近はお気に入りのモデルを手に入れ、自分が配信活動することを妄想するのが趣味。

夢乃ほのか
編集
ちょっぴり大人な社会人アイドルVtuber。Vtuberとしての活動の傍ら、「バーチャル社員」としてluco株式会社に勤務しており、二足のわらじでバーチャル生活をエンジョイ中。これまでのオタク人生を生かしたオタク特化の雑談配信が人気。「最推しじゃなくていい。あなたの忘れない人にしてくれませんか?」